Real estate agents… if you think making a first impression in person is hard, try doing it online.
A study of over 2000 Americans by the Dollar Shave Club showed that you have about 27 seconds to make a good first impression in person.
7 in 10 people will form an opinion about you even before you speak.
Online, it only takes 0.05 seconds (50 milliseconds) for website visitors to judge if they like your website enough to read further, according to a study from researchers at Carleton University in Ottawa Canada.
A Stanford web credibility research also says 75% of users will make a snap judgement about a website’s credibility based on its design.
Now that might sound judgey but the truth is, it’s just economics.
The multitude of options available means we don’t need to put up with poorly constructed and un-informative websites.
So the questions this post will now tackle are…
What should a real estate website include?
How can you make sure it has the things your prospects need?
How do I make my real estate website stand out?
Read on to find out.
Real Estate Website Design Checklist: 9 Must Haves for a Website that Converts
1. User-Friendly Navigation
Make it easy for website visitors to find the information they need. A simple, easy to maneuver real estate web design is better than a pretty yet confusing one.
Factors to consider in building a real estate website navigation:
- Menu: Use a top menu that includes all the relevant main pages, and a footer menu that includes links to relevant pages that weren’t important enough to be on the top menu.
- Links: Use an underline and a different color for links so it’s not confused with ordinary text.
- Font: Use a clear, easy to read font. Don’t make users squint just to read your website. Avoid curly fonts, except for signatures and other aesthetic elements.
Related: Having trouble with your real estate web design? You don’t have to start from scratch! Check out the 20+ real estate website templates we have!
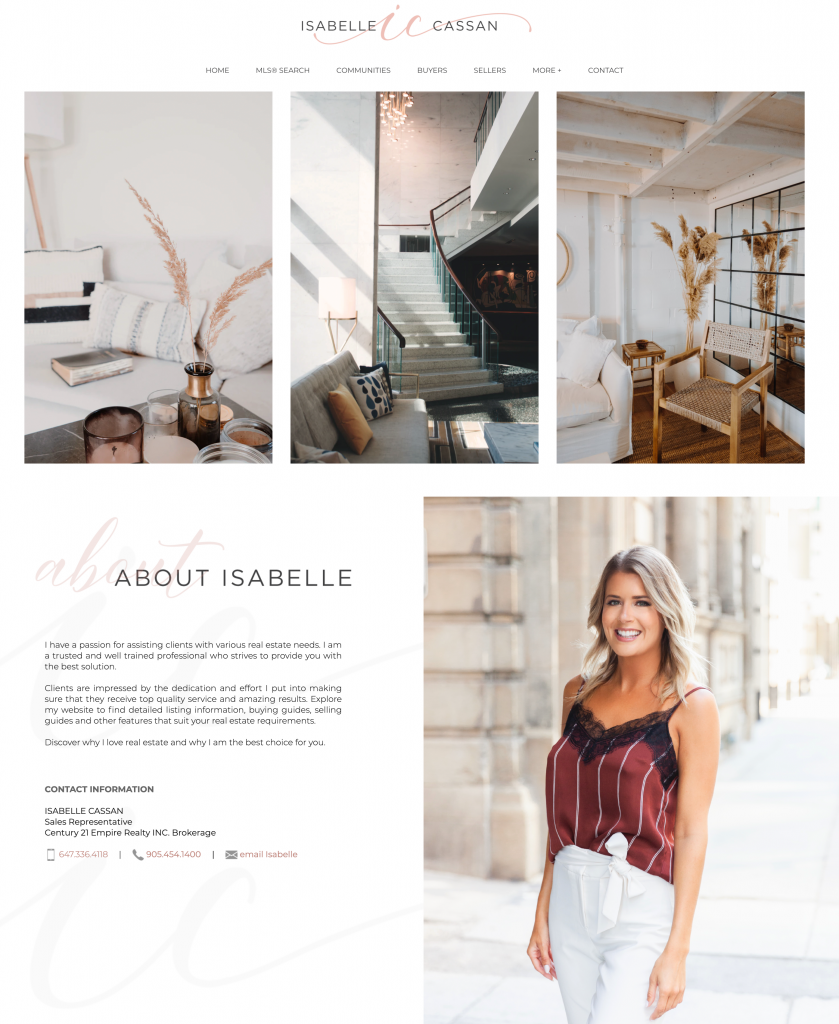
Personally, I love the femme appeal of the Classy theme, while one of our specialists, Ryan, prefers the Victory theme because of it’s clear uncluttered design.
For clear call to action buttons and beautifully displayed photos, our sales specialist Evelyn recommends the Elegant and Clear themes. However, for a minimalist yet elegant look, our graphic designer Victor prefers the Luxury theme.
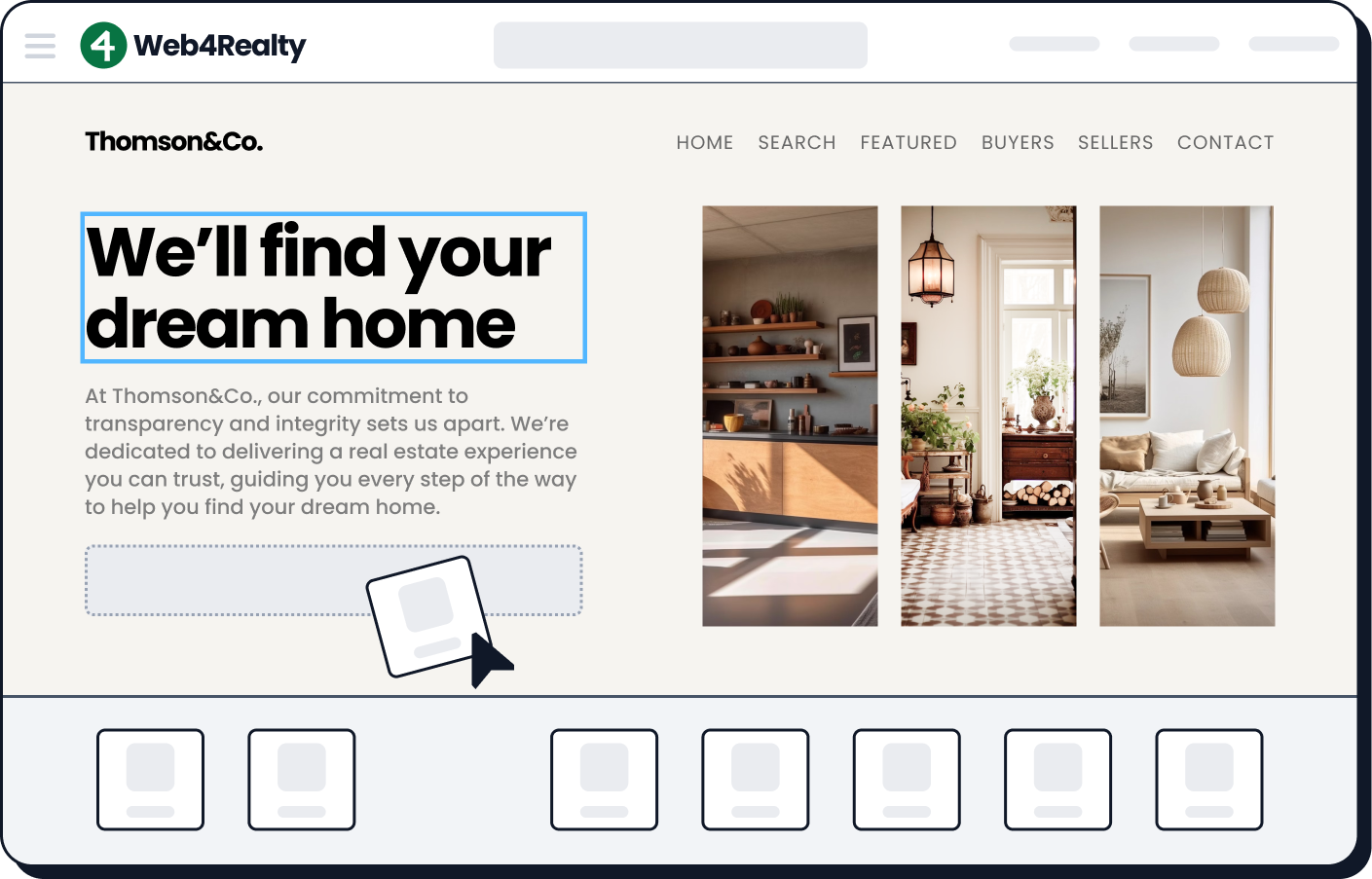
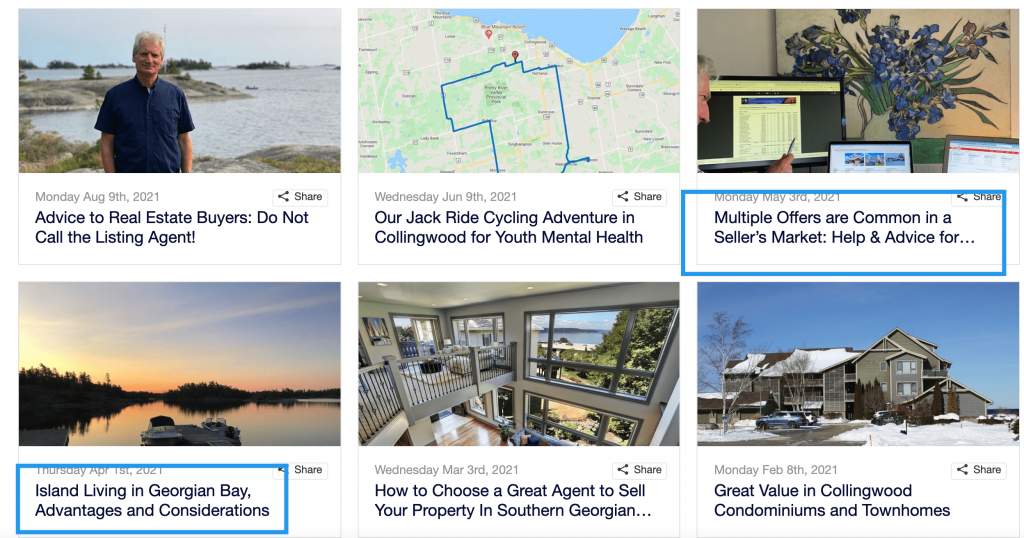
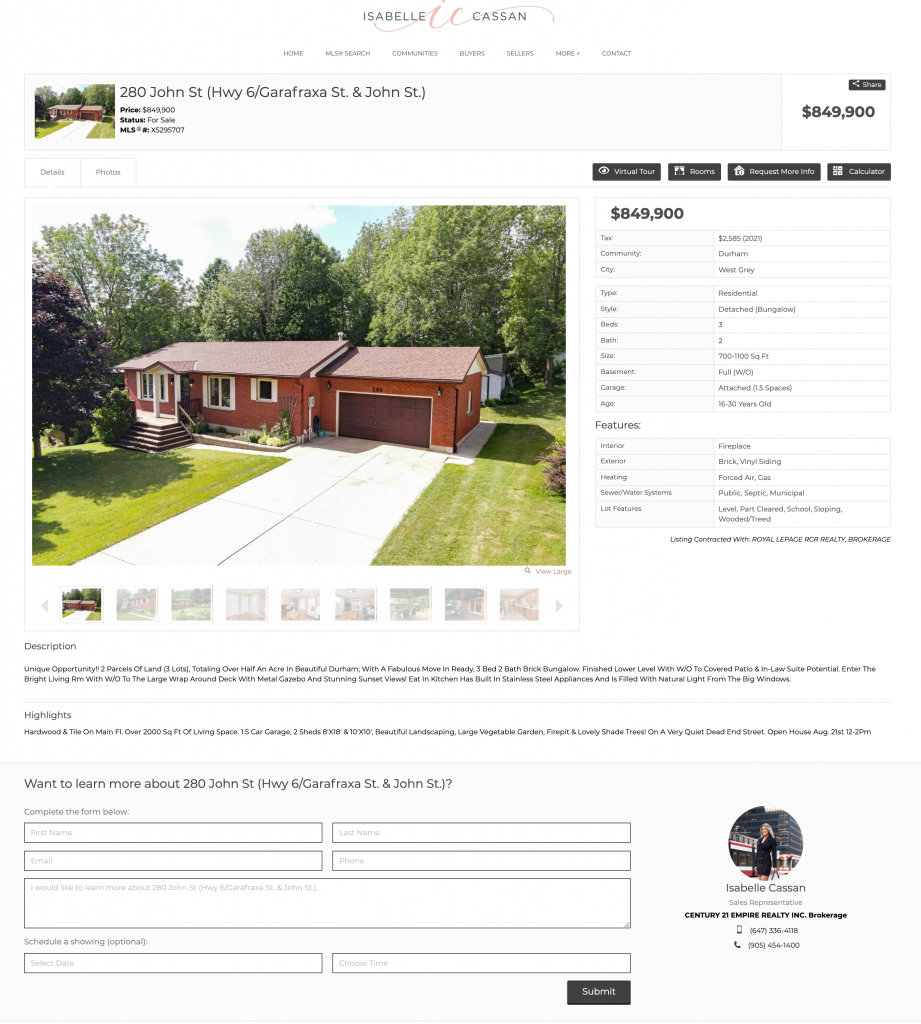
Here’s what a real estate agent website design looks like using the Elegant theme:

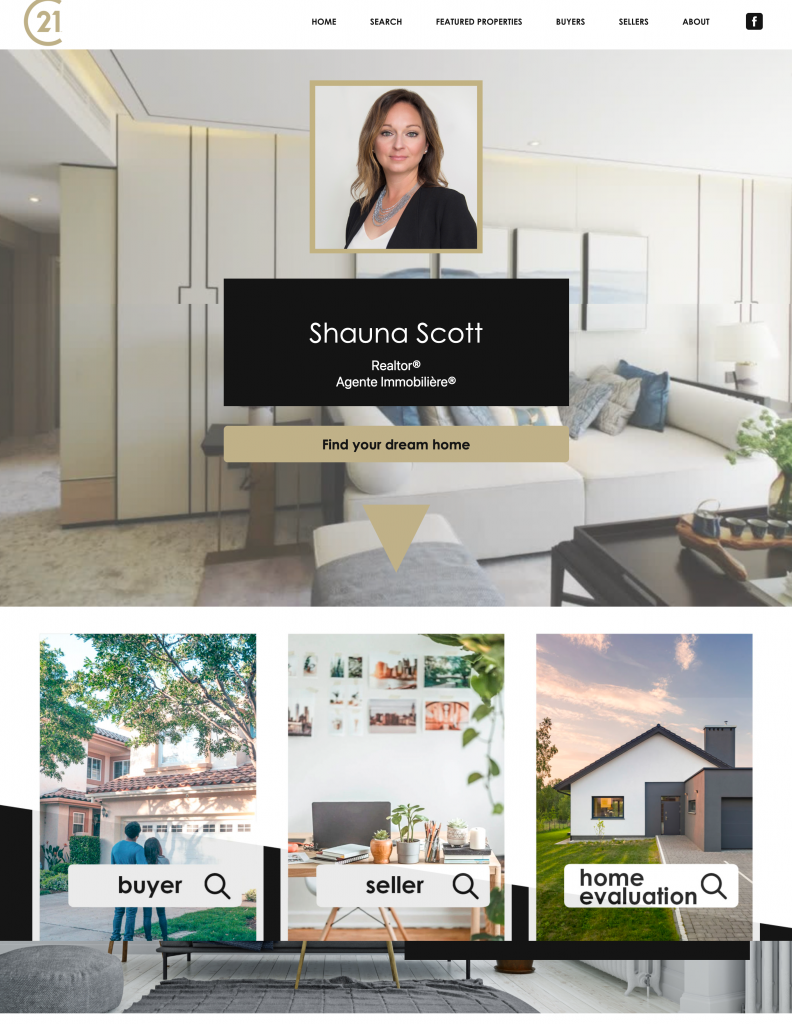
And here’s what a realtors web design looks like using the Clear theme:

Here are the most important pages to include on your site:
- About page: Information about your target market and professional background. Yes, this page is about you but it’s still written for your prospect’s benefit so write about what you can do for them and avoid lengthy childhood/background stories unless they relate to real estate. Include testimonials too.
- Neighborhood pages: A detailed description of the neighborhoods in your area plus the points of interest around them and links to the active listings. Use a theme or builder with IDX website integration, so you don’t have to add these listings manually.
- Buying and selling pages: Describe your process in helping buyers or sellers in their real estate transactions. If you have a downloadable buying or selling guide, include them in these pages so visitors can get them by registering for your newsletter or property alerts.
- Financing: Include information about available loan options, and a mortgage calculator.
Related: You need to find a mortgage calculator plugin if your site runs on WordPress websites or similar generic site builders. Our PageManager tool, a real estate website builder, includes a mortgage and financing calculator already bundled in. No coding or installation necessary.
- Blog: Write ups about your area and the new developments there can drive online leads to your site. Better yet, writing about the buying and selling process of specific clients will establish you as an expert and build your credibility to website visitors at the same time.

Related: Read this post about real estate SEO to learn how to get more prospects on your website from Google.
- Contact page: Put a dedicated contact page with your phone, email and social media links. But don’t let that be the only way for people to contact you. Embed contact forms on your listings, too.
Now that your website doesn’t need an advanced degree to navigate, let’s move on to the next big question…
How do I make my real estate website stand out?
2. Make it Clear Who Your Target Market Is
A lot of real estate agents are hesitant to niche down fearing they’d lose prospects.
In reality, it’s easier to miss out if you’re just like every other agent in your area.
If you’re in the market for investment advice and are looking to get into the stock market, would you listen to a generic financial advisor, or someone who’s spent years investing in stocks?
As a real estate agent, it would be easier for sellers and potential buyers to trust you if they know you have worked with people in a similar situation.
How do I make my real estate website stand out? What does niching down have to do with it?
Young singles prefer to work with someone who understands their lifestyle and budget constraints, while those buying a second home will appreciate someone who knows the logistical challenges of finding a new home before closing on the sale of their first property.
There are many ways to specialize, such as:
- Target demographics: Yuppies, first time home buyers, empty nesters, retirees, or investors
- Property type: rentals, duplex, single family homes, condos, or vacation homes,
- Community: You can also focus on a specific community, especially if you’re a part of them, such as Latino, Chinese, or Jewish communities. It’s not just easier when it comes to communications, as some of them also look for special features in a property. Chinese buyers, for example, prefer properties with good Feng Shui.
3. Using Stock Photos vs Real Photos on Your Real Estate Website Design
Real photos are better but if you have to use stock photos, at least find pictures of the area you serve. It would be weird for a Chicago real estate website to have a backdrop of the New York skyline. It’s a confusing disconnect for your visitors.
So for your home page real estate graphic design, choose pictures of iconic landmarks in your market.
For the neighborhood pages, use images of the streets, parks and buildings of that area. It’s easy to take pictures with a camera phone but you can also find them on stock photo websites, especially for popular neighborhoods.
Pro Tip: Hire real estate website designers or use editing tools to create photos of your neighborhood with your team and logos in them.
4. Use a Real Estate Website Builder with an “Advanced Search” Tool
People only visit a real estate agent website to do one of the following:
- Get to know an agent and see if they’re a good fit
- Browse property listings
Your visitors should be able to do these things easily, or else they’ll leave and go to another agent’s website or a property search marketplace like Trulia.
Make it easier for your online prospects to find the property they’re looking for by incorporating an “advanced search” function that could help them narrow down your listings based on their chosen criteria.
Search parameters to include:
- Property type
- Number of bedrooms and bathrooms
- Outside space: yard, garden, garage, etc.
- Neighborhood
- Lot area or house area
- Amenities such as swimming pool, fire place, BBQ area, club house, etc.
- School districts
- Walkability score
Pro Tip: Include search filters specific to your market. You can easily do this with real estate agent websites with IDX integration, like PageManager. For example, a “flood free” filter for real estate websites in Miami or Florida and “ski in/ski out” will be helpful for those in Aspen.
Your website visitors will love this feature! They don’t have to wait for a reply about their search, they can create a shortlist selection of properties in a few clicks.
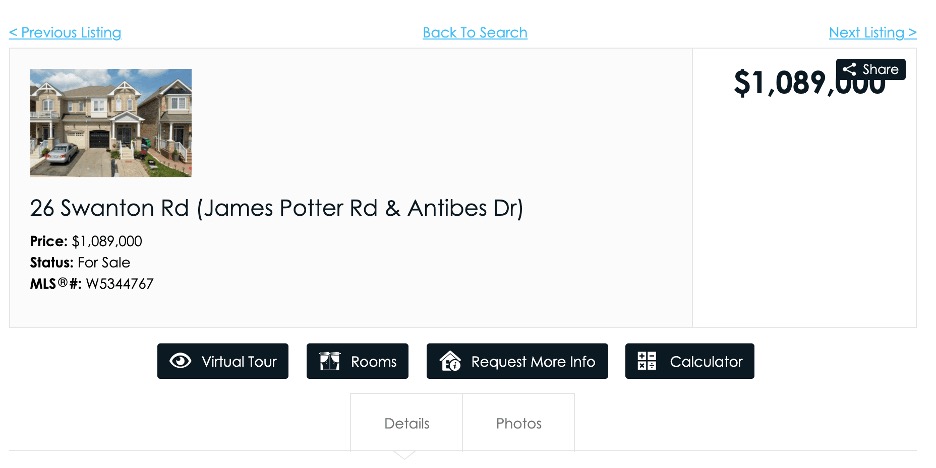
5. Write Descriptive Listings of Properties
Don’t just rely on what the seller provided you. Add some pizzazz to the listing by adding compelling descriptions of the different rooms and the house’s design.
Things to include in a listing:
- Beautiful photos, especially those that show off the view or the space in a room
- Detail photos of the house’s design or woodwork
- Your contact information and contact form
- Walkability score
- Google Map view
- Nearby points of interest
- Neighborhood information
You don’t have to design or build these features into your listing web page. Many real estate website templates have ready-made listing pages that already include features like these.
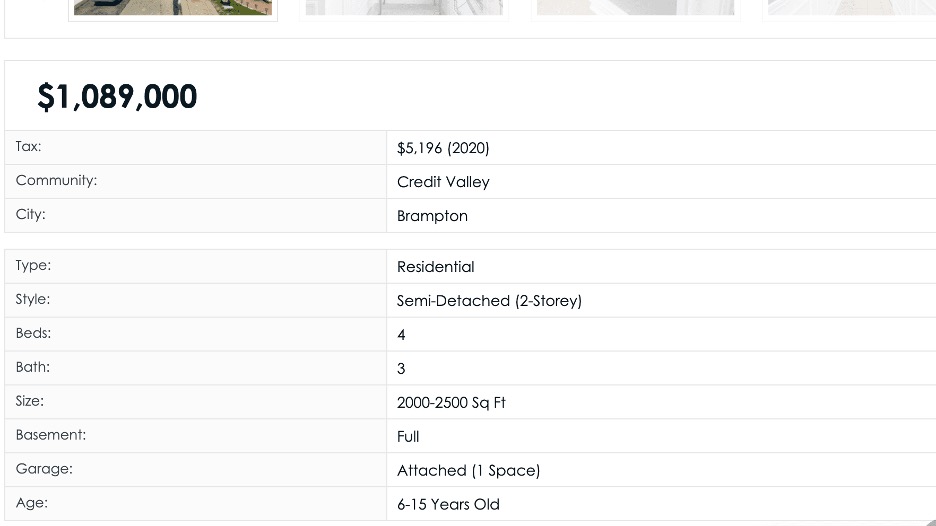
For instance, our “Contemporary” theme includes a virtual tours option, and even tabulated data of the property description for easy reading.


4 Mortal Sins to Remove on Your Property Listings
- All caps description: You’re not yelling, right? They’re also hard to read.
- Blurry photos
- Photos with personal items or dirty background
Bonus Items that Add Wow Factor to Listings
- Drone photos, especially for properties with a huge lot or good view
- Meet the architect video for new developments
- Virtual tour
6. Include an IDX Website Integration to Show More Listings on Your Site
Your website should be a one-stop shop for all the properties available for sale in your area. You can’t just rely on your own listings alone.
This doesn’t need to be a herculean task where you manually import available listings every week to your site.
Using an Internet Data Display (IDX) will allow you to display listings of the MLS or other agents on your own website automatically.
A real estate website builder like PageManager has a built-in IDX website integration, so in many cases all you have to do is get the IDX links for your MLS and forward the links to us and we’ll set up the IDX links integration for you.
Real estate agent websites with IDX makes it easy for you to:
- Create a list of properties based on specific search filters, so you can use them on your neighborhood pages and advanced search function
- Allow your website visitors to search for properties via an interactive map
- Create as many listings pages as you want, for all the popular search trends in your local market. Ski in ski out? Sure. Waterfront properties? Sure. Near restaurants? You got it.
If you’re using WordPress, Squarespace, Wix, or any of the other generic website builders out there, you’ll need to find an IDX website integration plugin or real estate website templates that come with this feature, just to list other properties on your site.
Ask your real estate website builder or designer about the available plugins for more information. You may need to pay extra for this functionality.
Pro Tip: Watch this webinar by our Product Lead, Raza, to learn how you can maximize the use of IDX on your website. After watching this video, you’ll learn how to create custom listings that include properties in a specific neighborhood, how to optimize listings for your target market, and many more.
7. Create Detailed Neighborhood Pages
Using neighborhood pages means you’ll have a more structured website, where all properties and points of interest in that neighborhood are collected into one page.
Your website visitors won’t have to jump from one page after another to find out about the available schools, condos, parks, and other information about the town they’re researching.
Neighborhood Pages Drive Targeted, Specific Traffic to Your Real Estate Website
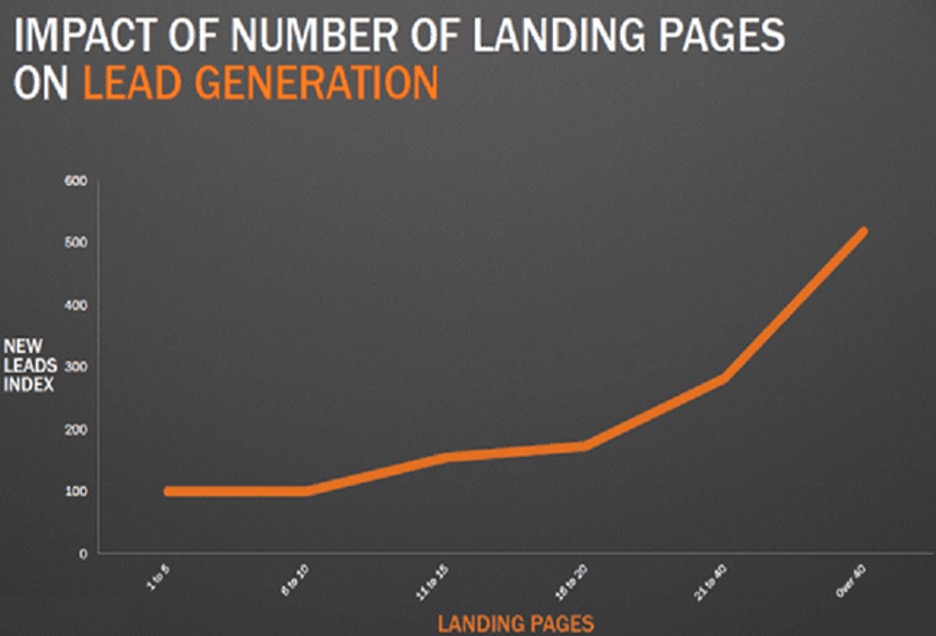
Neighborhood pages are also a good source of online leads.
A study by HubSpot shows that websites with 10 to 12 landing pages, which are the neighborhood pages in the case of real estate websites, get up to 55% more leads than websites that don’t have as many pages.

Why is this the case? Why should your real estate web design include more neighborhood pages?
Because in many cases, prospective buyers search for properties in a specific city or town. No one will search “2 bedroom townhouse Chicago” — that’s too wide a search.
The more descriptive you are in writing neighborhood pages, the more you’ll attract prospects looking for those specific things in where they want to buy property.
So go ahead, write about what makes a neighborhood in your market a great place to live. Don’t be afraid to write that they’re good for families, or young professionals, or retirees. Write about the schools, parks, and gorgeous views in those areas.
Include lots of pictures, too. Real estate graphic design should also include pictures of the parks, schools, restaurants, and other points of interest in a neighborhood.
Don’t wait for someone to ask about what’s the best neighborhood if they wanna be near the beach. That’s not good customer service, and….
You’ll lose a lot of prospects that way! Chances are the majority of them will just go to another website in search of an answer instead of making the effort to send a message AND wait for a reply.
8. Offer Online Appointment Booking to Schedule Viewings in a Snap
Websites are accessible 24/7 so it stands to reason that your visitors will expect that they can schedule a viewing appointment without waiting for office hours.
You can do this via a contact form or online calendar integration.
Don’t just leave this contact form at the contact page of your website! Sprinkle them where it’s relevant, such as the bottom of property listings, advanced search results, and in your neighborhood pages.

Don’t worry about coding or design while using real estate agency website templates. Most of these forms are easy to insert via a drag and drop function, or a copy and paste code that you can easily place into any part of your webpage.
It’s the next logical step after reading about a property or neighborhood — call you for more information, or set up an appointment to view the property.
Just don’t go overboard in what you’re asking on your contact forms. Get their first and last name, email/phone, property preferences (optional), along with their question for you.
Unbounce’s report confirms that people don’t like filling out forms. Reducing the form fields from 11 to just 4 questions lead to 120% more conversions. That means the more questions you ask on your forms, the more likely people won’t complete it!
Pro Tip: Some people hate filling out contact forms because they don’t want to get spam and other promotional email. Personally, I don’t fill out contact forms until I’m sure I can’t find what I’m looking for on my own.
The antidote for people like these are live chats. If you use a real estate website builder with a live chat tool, your visitors can ask questions directly without waiting for you to get back to them via email or text.
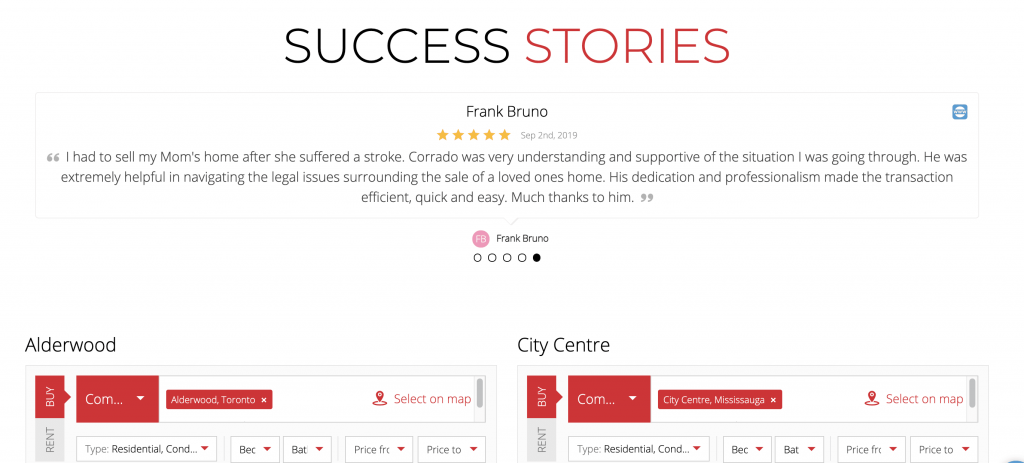
9. Build Credibility by Adding Testimonials throughout Your Website
Reading testimonials are a big part of the decision making process when choosing to work with a real estate agent.
It’s the same with any other industry. People read up hotel and restaurant reviews, and Amazon book reviews. Of course, people will do even more due diligence when choosing someone to assist them in one of the biggest financial commitments of their life.
Be strategic on your use of testimonials though, don’t just place them willy-nilly on your site.
Testimonials will have more impact on:
- Neighborhood pages: Use testimonials of people you’ve served in those areas
- Home page: Just below the short blurb about your target market or bio, and another testimonial before your call to action or contact form.
- Buying page: Put a testimonial of a buyer you helped, such as someone you helped get an offer accepted, or a new buyer you assisted in getting a loan approval.
- Selling page: Use a testimonial of a seller you helped get more money on top of their initial selling price
Have you noticed what all those testimonial placements above have in common? Each placement is relevant to the content on the page where it’s located, so the testimonial reinforces the claims you’ve made.

It’s simple. If you claim to be a seller’s agent with experience in getting top offers for condos in Seattle, you better have a testimonial to back it up. People will believe you more if others vouch for you.
Pro Tip: Choose real estate website templates that come with a “testimonial” box or tool, so you can easily place the reviews on different pages of your site. Note, not all free real estate WordPress themes have this feature.
Your Personal Brand isn’t Just You
There’s a misconception that as a real estate agent, your real estate web design and personal brand is just about you, that being authentic means focusing on yourself and the value you bring to the table.
That’s just one part of it.
For every service there’s a market. To be a successful agent, your service offering has to fit in with your chosen market’s needs.
All of this affects how you’ll modify the real estate website templates you use, or the images you commission from real estate website designers.
What should a real estate website include?
- Easy to use website navigation
- A clear explanation of the real estate niche you serve
- Real estate website builder with advanced search functionality
- Lots of well described property listings
- Neighborhood pages with links to areas of interests and available properties (via IDX website integration)
- Online appointment setting options
- Testimonials to show your credibility
Show your potential clients that you understand their needs by making your real estate web design user-friendly and chock-full of information.