Parallax has taken the web by storm this year. Maybe you haven’t heard the name, but you’ve most certainly seen it around. Parallax is a trendy technique used by web designers which creates an effect where the background moves at a slower rate to the foreground. The result: a 3D effect is created and a little more oomph is added to your real estate website!
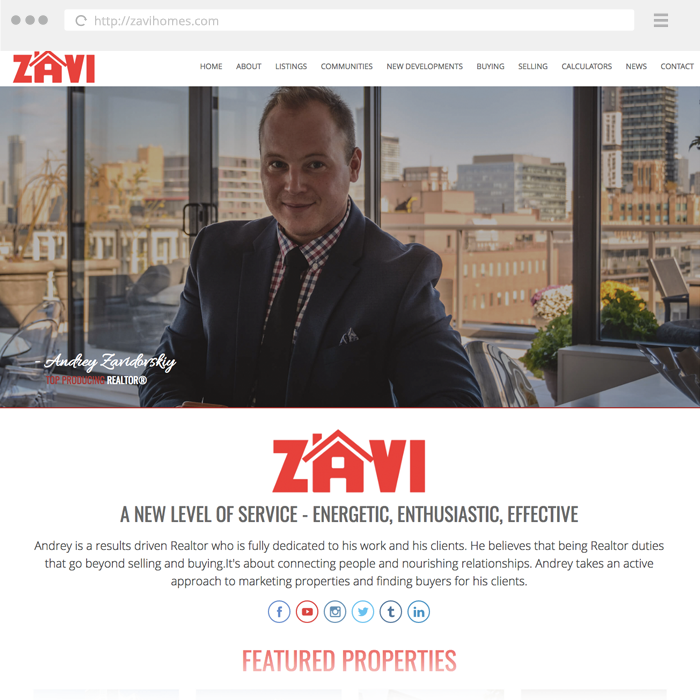
Here’s an example of one of our clients using the parallax effect.
What’s the benefit of using Parallax?
Isn’t it obvious? Parallax scrolling is meant to give your website the wow ? effect. When it comes to real estate agents, branding is ever so important, and by using the parallax effect, you can draw your visitors in by making your website more engaging.
New Feature Alert!
Web4Realty just released the parallax feature and opened it up to all of our users. This means: if you’re using Web4Realty, in just a few clicks, you can add parallax to any page on your website. No limits!
How can I setup a Parallax effect?
It’s easier than you think! Check out the video below to learn more about Parallax and to find out how your can implement it.
Related Post: Top 10 Best Real Estate Websites of 2016