So you’re in the market for a real estate web design project. You know that this website is going to affect how potential clients and industry contacts see you, so you wanna make it good.
But you’re also a busy agent, so you want to make sure this project goes smoothly— on time and on budget.
Fortunately, there are hundreds of options when it comes to real estate graphic designers, free real estate WordPress themes, and even a couple of cost-effective DIY real estate website builders out there.
It’s just a matter of choosing the right option. Use these questions as your guide in choosing a service provider for your project.
Questions Will Help You Decide On Your Real Estate Web Design Project
1. What is your design process?

Some agents may already have a clear vision of what their realtors web design should look like, especially if they already have business cards and other branding paraphernalia.
Other realtors may have some design ideas based on what they’ve seen from other agents or sites they frequent, and still other agents may have absolutely no idea where to start.
Whatever the case, you should always ask the designer about their process for building a real estate website.
For instance, will they be designing your site from scratch, or are they customizing real estate website templates?
Will they give you choices on a color motif and layout before they start the project? Or will you just give them a brief description of the project before you start?
Yes, it’s easier on your part if they start the project immediately based on whatever description you can give. But in reality, descriptions like “luxury,” “minimalist,” “cutting edge,” are subjective and very open to interpretation. For instance, in Western countries, purple denotes luxury but red is the name of the game in Asian cultures. Don’t even get me started on all the available font combinations you can use. There are so many potential design conundrums here.
Ask about:
- Home page: Do you want a picture of yourself or a slider of different images?
- Menu layout: Will the menu be at the top or at the side?
- Font and color combinations
Related: Not sure what to include in your real estate website? Check out this comprehensive guide on realtors web design.
A well thought out website takes into account your target clientele, local market, and your existing brand image. Ask your designer how they plan to incorporate this on your site.
Check out the guide I wrote to see how this affects your real estate web design.
2. Have you created websites for others in my industry?
You’ll save time and money if you work with someone experienced in real estate web design.
These people have experience in the industry, and are familiar with the pages and functions you’ll need on your real estate graphic design.
Of course, there’s no harm in working with a generic designer. You just have to be prepared for the possibility that they may need time to understand your industry, and what your online brand (and website) represents to potential clients.
3. What platform is used?
Designers are usually adept at building a real estate website using different Content Management Systems (CMS), but many of them will have a favorite, and therefore most used platform.
If you want to get your project finished on budget and on time, you’ll have better luck by choosing a designer more familiar in your chosen real estate website builder.
WordPress is a popular choice for building websites but it’s not the only choice, or the best one for that matter. There’s Squarespace and Wix, too.
Some things to consider when choosing the best real estate website builder:
- App integration: How easily can you integrate your email, CRM, and other chosen marketing tools into this platform? A real estate website builder like Web4Realty has easy app integrations and the option to use our very own real estate CRM and email marketing tool.
- IDX Listings: Does the CMS have a good IDX integration or do you have to pay extra for it? Can the designer set it up or do you need to hire someone else to do it?
- Ease of use: How easy would it be for you to make any changes on your website design or content? If you need a technical expert to update it, you may want to rethink this because it will cost you in the future.
Pro Tip: Setting up real estate IDX integrations is easy with PageManager. Just send as an email with the IDX links, and we’ll activate it for you.
4. What do you need from me before we start this project?
Ask the real estate graphic designer what collaterals they need from you before starting the project. It’s typical for them to ask for pictures, videos, client testimonials, and CMS access, etc. Give them access to everything upfront to prevent multiple back and forth emails.
You may also need to supply other images, like photos of clients you’ve worked with, or properties you’ve sold. Some realtors may also want to use stock images of their local market if they don’t have their own pictures to use. If this is the case, ask your designer if they can provide stock photos as part of the project or if this comes with an extra fee.
Creating graphics like a logo is a separate project from a real estate web design.
Pro Tip: Not every real estate website builder is also experienced in graphic design. The two are similar but totally different skills. Real estate graphic design involves creating images from scratch or manipulating existing images to create brand new visuals, and needs serious Photoshop skills.
5. How many pages will be included?
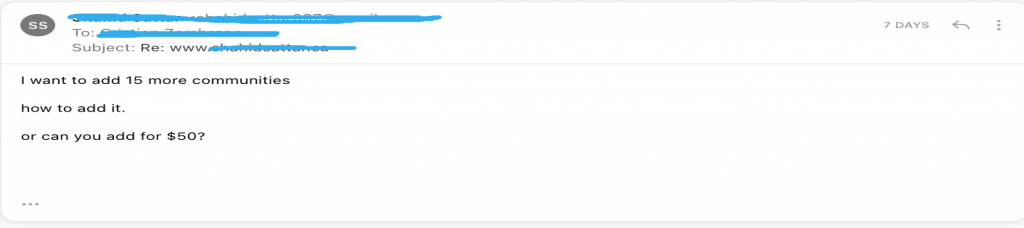
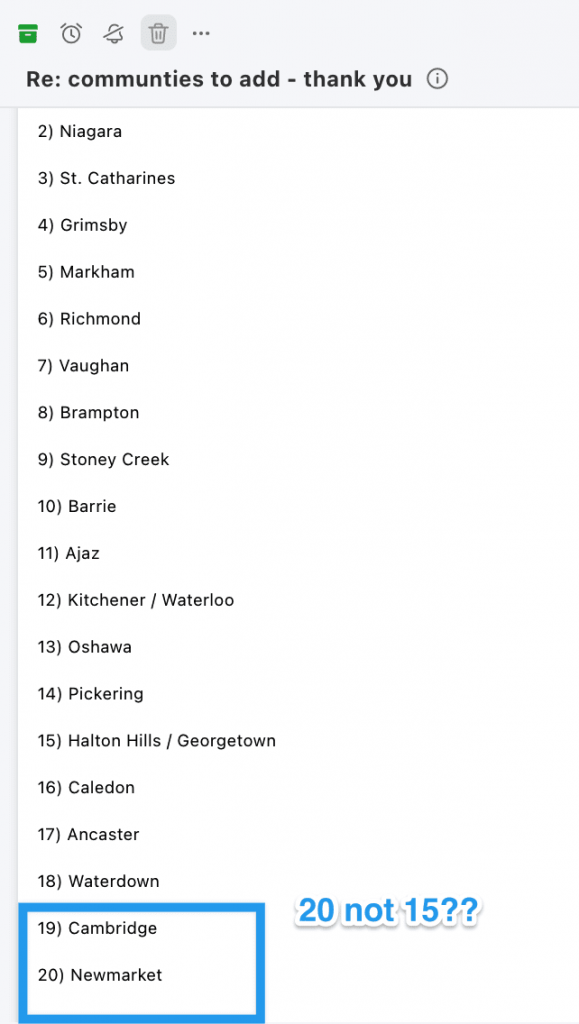
A realtor asks for a quote on 15 community pages…


And requests like these aren’t the only ones…

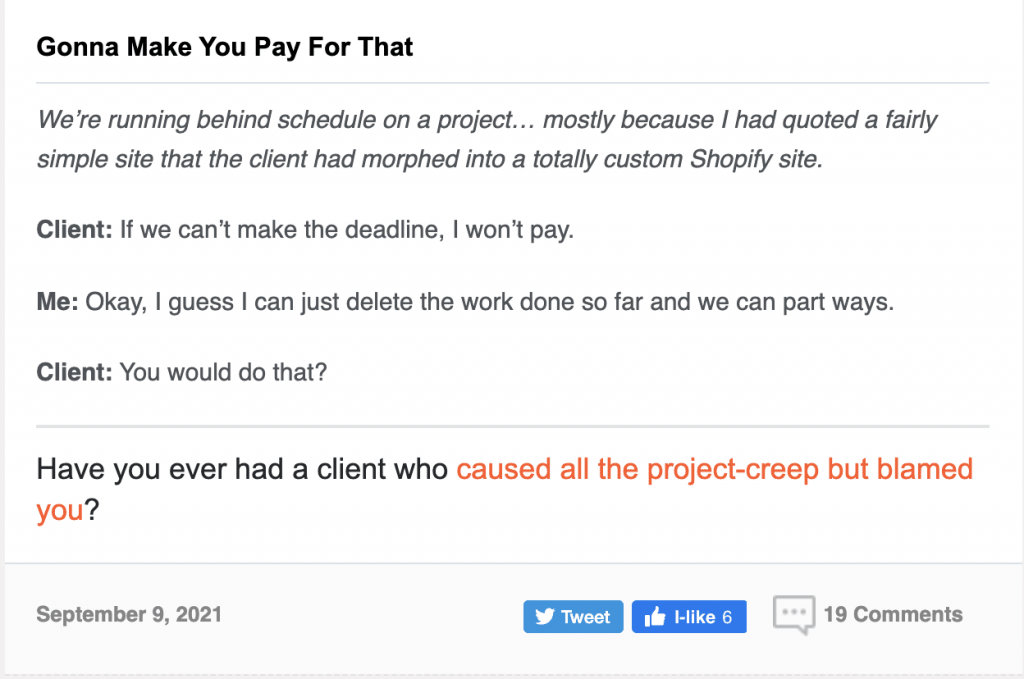
Aaaah… the classic scope creep.
A common enemy among designers and writers alike.
A typical website project includes at least 5 pages: a home page, about page, services page, blog, and contact page. This doesn’t include boilerplate pages such as privacy policy or terms and conditions page.
In many cases, a realtors web design also includes additional pages for testimonials, MLS search, community pages, and a mortgage calculator. In the end, the total number of pages to be included on your real estate web design will depend on your goals for that website.
To avoid sticker shock, ask your real estate website builder for a quote based on the number of pages you want to include before starting.
Pro Tip: If you’re using free real estate WordPress themes, you should know that many of them don’t include a mortgage calculator or IDX integrations. Check out our real estate website templates, complete with mortgage calculator, IDX integrations, and even property alerts.
6. Will the site be mobile friendly?
Google displays different search results if you search on a mobile instead of a desktop, so make sure your real estate website builder is mobile responsive.
This means the menu, text, links, scrolling, and real estate graphic design should all adjust according to the size of the screen used, whether it’s a cell phone or tablet.
7. Who will handle the maintenance?
Like a car, your website needs regular maintenance and updating. Software used on websites update frequently, search engines update best practices for real estate SEO and what appears on search results.
Ask your real estate web design prospects if they will handle the maintenance of your site. This service is often offered as an ad-hoc per task arrangement, or on a retainer basis so you can have someone on-call to fix any problems.
Another question to ask the team handling your real estate web design is, “How can I make updates to the pages or content?”
This question pertains more to updating images, site design, or content, instead of the backend technical elements of the site.
You need full autonomy and ownership of your site. Get your own domain, and if you’ll have the site hosted with a real estate website builder, make sure they’re willing to give you access to your content, and a backup copy in case you want to migrate to another website builder or host.
The best situation you can hope for here is to have access to your site and its content, but without the dangerous responsibility of fixing it on your own in case you make a mistake.
8. Will the website have IDX integrations?
Your real estate web design isn’t complete without an IDX integration.
After all, isn’t searching for properties one of the main reasons people visit an agent’s website?
A site with IDX allow realtors to include listings from their local market into their website, not just the properties they’re currently promoting.
Take note though, not all IDX website integration options are equal. Some are outdated, so you can’t rely on them to regularly sync the active MLS listings on your site, while others are lacking in certain features.
Showcase IDX and dsIDXpress, are two of the most popular WordPress IDX plugins available. As of this writing, Showcase IDX costs about $60 per month, while dsIDXpress costs $49.95 per month plus a setup fee of $99.95
Web4Realty’s IDX website integration is already built into our monthly pricing, starting at $29.95 and that already includes access to our real estate website builder tool.
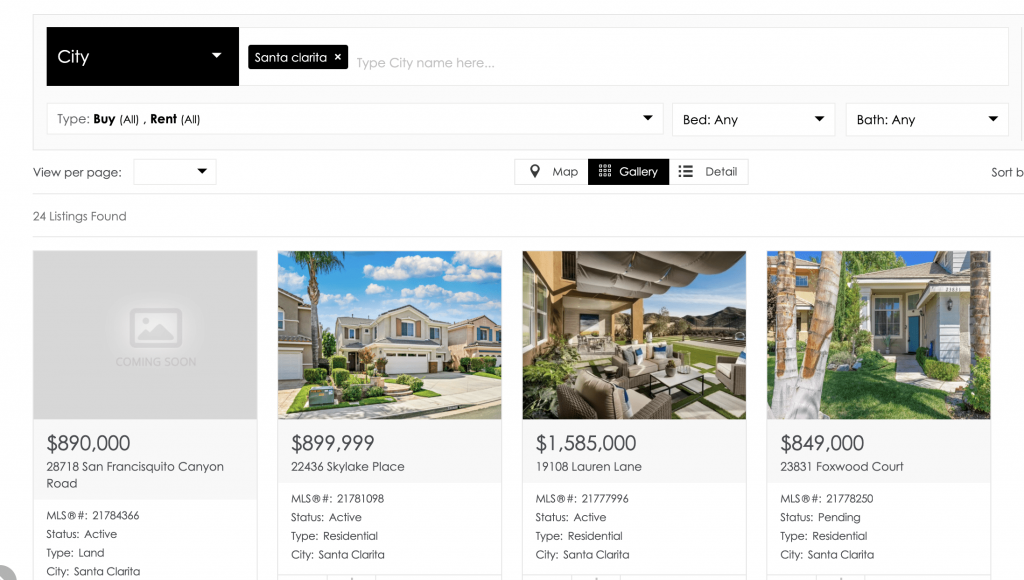
Below is a screenshot of a webpage created with custom IDX listings of properties within Santa Clarita, Los Angeles. Adding pages like these will make it easier for prospects to search your site, and will boost your website’s online rankings for property searches.

9. Will the website be optimized for SEO?
Choose a real estate website builder that makes it easy to optimize your site for SEO.
SEO best practices change quickly. Google is known to roll-out tweaks and updates multiple times a year, and even major updates known to shake the industry without so much as a notice.
With WordPress and other CMS platforms, you’ll need to get a plugin that makes it easy to add keywords and do real estate SEO for your site. WordPress, on its own, doesn’t include features for meta tags, title, tags, and other on-page SEO strategies.
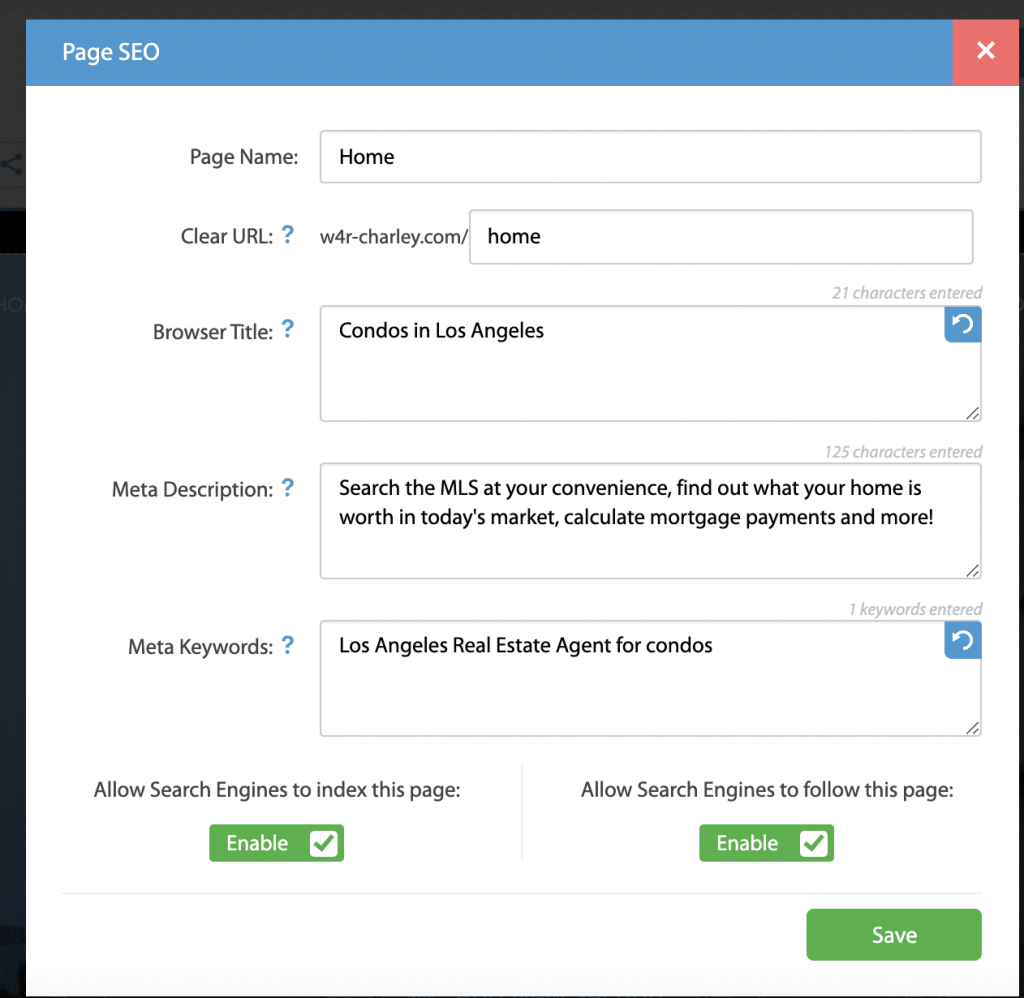
With Web4Realty’s PageManager, all the SEO for real estate settings for each page on your site are one click away from the website builder dashboard.

Pro Tip: Is your website not appearing for online searches in your area? Try the tried and tested real estate SEO tips on my previous blog.
10. Do you have client references?
Always ask for references for your real estate web design project. Ask the potential designer if they can provide you with client reviews, or references from previous clients.
Here are things to look for when reading reviews for a real estate website designers:
- How was their design process? Were you consulted? Was it organized?
- Is the design customized to your brand, or is it an obvious copy from a previous client?
Here’s what to look for when you’re considering working with a real estate website builder:
- What do previous clients say about their support team?
- Is the platform easy to use?
Whatever option you choose to go with, check when the last review was and if they have reviews from local agents. If they don’t have a review from local agents, ask to make sure their IDX integration works with your local MLS.
Here’s what our clients have to say about us, as a real estate website builder with our own team of designers: